Believe it or not, this statement is accurate. Schema has been the project of major search engines since 2011. Google, Bing, Yahoo and Yandex have thought it over – and they’re using Schema markup even today. Let’s go through its benefits – SEO and otherwise – and how you can apply it for your website, in this post.
Questions that will be answered in this entry:
- What makes Schema so special?
- How does it affect SEO?
- How can I apply it in my website?
So let’s head on to the topic, shall we?
What Makes Schema so Special?
Schema is simply a markup that will help major search engines become smarter by feeding them data in a structured manner. It’s like feeding chopsuey to a 10 year old kid and asking that kid to identify each vegetable – it’s really tough (and not just because kids don’t like veggies!). But if you identify each vegetable to the kid, what it’s for, and then feed each one individually, the kid would be able to identify the veggies much easier.
Search engines want to be fed in a structured manner where you would identify each ingredient to it. How Schema does it, is that it would categorize items in your website that it can describe to the search engines to categories. Let’s take the “Thing” item for example:
Thing
| Property | Expected Type | Description |
|---|---|---|
additionalType |
URL | An additional type for the item, typically used for adding more specific types from external vocabularies in microdata syntax. This is a relationship between something and a class that the thing is in. In RDFa syntax, it is better to use the native RDFa syntax – the ‘typeof’ attribute – for multiple types. Schema.org tools may have only weaker understanding of extra types, in particular those defined externally. |
description |
Text | A short description of the item. |
image |
URL | URL of an image of the item. |
name |
Text | The name of the item. |
sameAs |
URL | URL of a reference Web page that unambiguously indicates the item’s identity. E.g. the URL of the item’s Wikipedia page, Freebase page, or official website. |
url |
URL | URL of the item. |
Note: You can click on the links to check out their correlated properties and to know further details on how you can use these properties.
This item type has properties such as additionalType, description, image, name, sameAs and URL. These properties are used to further describe to search engines what the item is all about. It also tells the search engines where to find more relevant information about the item by linking to the page that contains that specific info.
Take for example the property image – this is a URL that points to a source of the image of the item. A normal HTML code of an image will look like this:
<h2>Site Speed</h2> <img src="/Speed-up-your-website-with-CDN.jpg?x42056" />
Wherein integrating the Schema code, will make it look like this:
<div itemscope itemtype="http://schema.org/ImageObject"> <h2 itemprop="name">Site Speed</h2> <img src="/Speed-up-your-website-with-CDN.jpg?x42056" itemprop="contentURL"/>
What’s the difference?
The normal HTML code will tell the search engine that this is generally an image and its most probably about site speed and the file name of the image is speed-up-your-website-with-cdn.jpg. While the Schema code will tell the search engines that this is particularly a segment about an image and the name of the image is exactly “Site Speed” and the actual URL of the image file itself is “/speed-up-your-website-with-cdn.jpg
Notice the difference? There’s one where the search engines would have to guess and rely on its semantic intelligence rather than being told particular details about what, where, when, how, etc. Making guesses from its semantic intelligence’s data gathering is not something that search engines would like to conclude from and therefore display to end-users. Search engines would rather have the particulars and facts – and show these to the end-users.
Schema is exactly for that purpose. It makes search results richer and surer for the average searcher.
This is an important development because it makes the web a more comprehensive place for search engines. If Schema will continue on and become the norm in the code of all websites, it will make the search engines wiser by feeding it more data in a structured manner. It’s already happening now. Schema is being implemented in a good number of websites. You should too.
How does it Affect SEO?
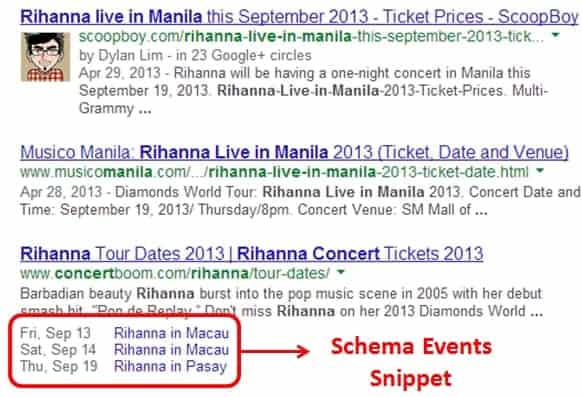
Consequently, search engines will be able to serve users better by churning out the structured data they’ve gathered into their search results page – usually in the form of rich snippets. Here’s an example of an event Schema in action:

The Schema code helps the average searcher by showing the scheduled event dates and locations right in the search results page and you can click on the specific event date and/or location that you want to attend to. How this affects SEO is by first increasing your Click Through Rate with users. Rich snippets show relevant results in a manner that is useful, easily digestible and quick (the info is right on the SERP).
Another way that Schema affects SEO is a direct ranking increase. Basically there’s a claim that feeding the search engines structured data, therefore helping them understand your webpages quicker, will result it ranking increase.
How can I apply it in my Website?
There’s the easy, not-so-hard, and hard way. The hard way is by studying Schema documentation and hardcoding it in your HTML. Here are some resources to get you going:
Schema Discussion Group (Updated: This has been shut down since Oct. 2011 but you’ll still be able to find some good information about Schema in the discussions here)
From there, you can know the Schema markup and apply it in your website’s code Mano-a-mano.
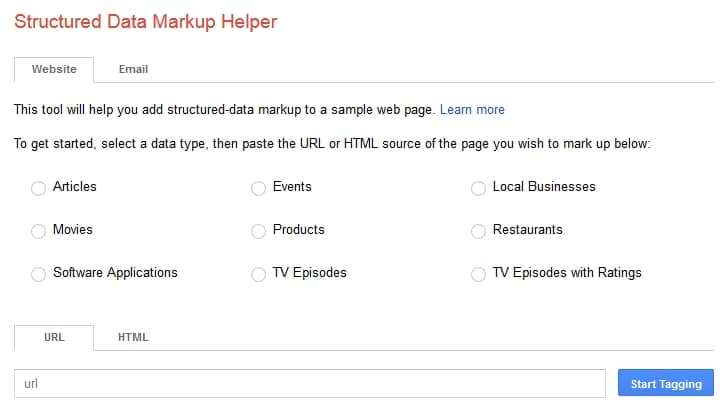
The not-so-hard way to implement this is by using Google’s Structured Data Markup Helper.

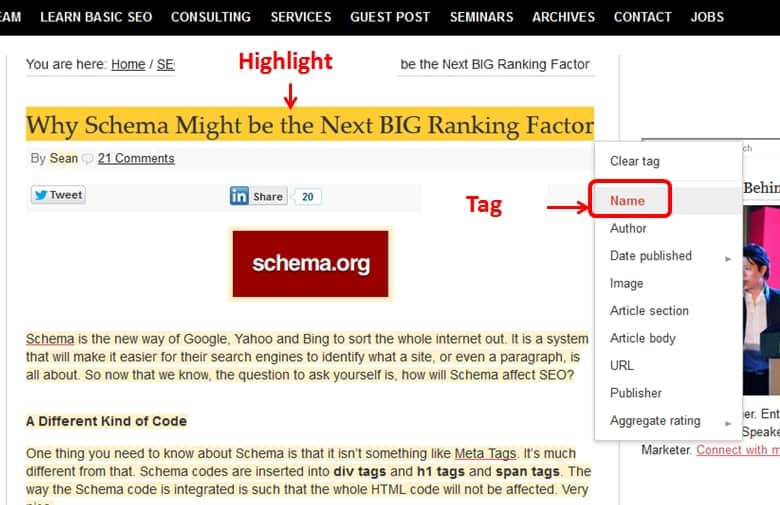
It’s not that hard if you know your HTML, really. You just need to select your structured data type, enter your URL and start tagging.

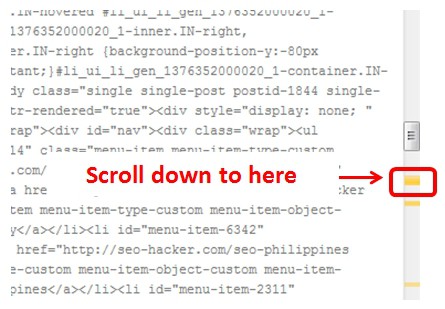
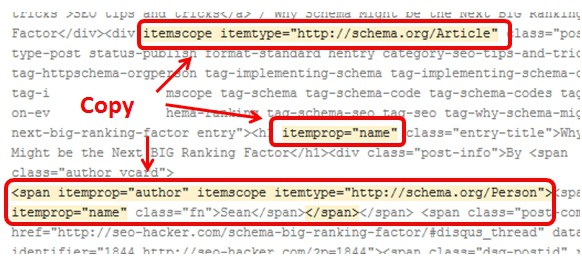
Click on the Create HTML button on the upper-right and scroll down to the parts with the yellow highlights in your scrollbar.

Copy the parts with the yellow highlighted code. That’s your Schema markup. Then paste it at the place where it should be located as indicated by the demo source code you’re seeing. It’ll be easier if you simply download the HTML source but if you’re using PHP and other scripts in your page, you might just want to install the code manually.

After you’ve entered the code, make sure to check if your Structured data is read correctly by Google through their Structured Data Testing Tool.


